Small Caps
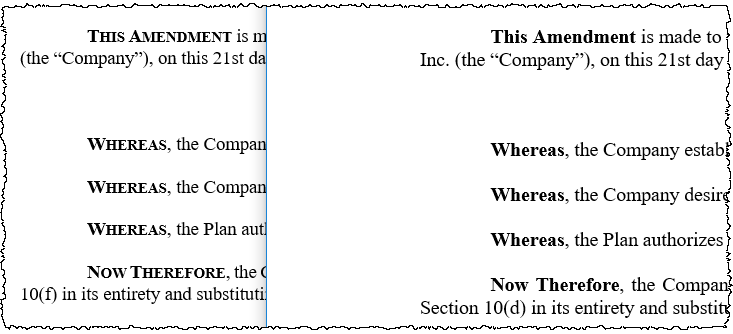
As you review the HTML, you may notice that the Microsoft Word setting Small caps is shown with its underlying capitalization, rather than in different-sized capitals.

Creating Small Caps Effect in HTML
Retype Text in Caps
One option is to simply retype the text in all capitals, by either holding down the Shift key or pressing Caps Lock, and then typing. In HTML, the text will show as all capital letters of the same size.
Replace with All Caps
You can also replace the font setting Small caps with the font setting All caps, which is supported in HTML.
- Select the text.
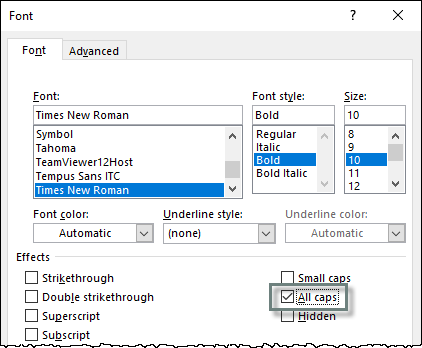
- Right click and choose Font.
- Select All caps rather than Small caps.

- Click OK.
- The text will show all as same-size capital letters in HTML. If this is acceptable, you may like to stop at this step.

Adjust Font Size
If you'd like to replicate the smaller and larger font sizes of Small caps:
- Use one of the two methods previously described to get the text into all capital letters.
- Then, select all except the first letter of each word.
- Apply a font size that is 2 points smaller than the regular text. For example, if the main font size is 10 pt, use 8 pt.
- Preview the HTML and confirm the effect of having having a larger capital letter at the beginning of the word, and smaller capitals throughout.
As you review the HTML, you may notice that where the Small caps font setting is used in Word, it's not reflected in the HTML. Instead, the underlying capitalization will show through in the HTML. There are several options on how to approach this. One option is to simply retype the text in all capitals. You may either hold down the Shift key as you type, or turn on Caps Lock. You can also replace the font setting Small caps with the font setting All caps, which is supported. Select the text. Right click and choose Font. Select All caps rather than Small caps. Click OK. You may find that one of these two simple methods is sufficient. It shows up [capitalized] in HTML but loses the variation in font size. If you'd like to replicate the smaller and larger font sizes of Small caps, first use one of the two methods previously described to get the text into all caps. Then, select everything except the first letter of the word, and apply a font size that is 2 points smaller than the regular text. Here I have ten point, so I'll use 8 point. Notice that replicates the size. Notice this replicates the effect of having a larger capital letter at the beginning of the word, and smaller capitals throughout.
Copyright © 2021 Certent
